Как структурировать проекты
![]() Вы можете смеяться, но одна из серьезных проблем, с которыми я сталкиваюсь, когда нанимаю на работу нового сотрудника - это то, как он/она будет организовывать структуру папок на компьютере. Скажу честно, вначале, когда я набирал первых дизайнеров, я не придавал этому большого значения. В моем компьютере все всегда было организовано ясно и понятно, и, что говорится - по-умолчанию, я даже не задавался вопросом - может ли быть иначе?
Вы можете смеяться, но одна из серьезных проблем, с которыми я сталкиваюсь, когда нанимаю на работу нового сотрудника - это то, как он/она будет организовывать структуру папок на компьютере. Скажу честно, вначале, когда я набирал первых дизайнеров, я не придавал этому большого значения. В моем компьютере все всегда было организовано ясно и понятно, и, что говорится - по-умолчанию, я даже не задавался вопросом - может ли быть иначе?
Практика показала обратное. Сначала я думал, что натуральный бардак в структуре хранения проектов - это персональные особенности отдельных сотрудников. Но чем больше разрастался штат, тем отчетливее обозначалась тенденция: это не есть персональные особенности ("человеческий фактор"). Фактически, неумение ясно и прозрачно структурировать рабочие файлы - бич большинства кандидатов.
Что я заметил - часто распространенные ошибки структурирования проектов:
- 1. Все файлы в корне одной папки.
И макеты дизайна, и верстка, и файлы, для вставки в окончательную сборку, - все это месиво лежит сплошным списком.
- 2. Дикое наименование файлов.
aa.psd, aa11.eps, 1.tif,2.tif - и так далее. Для каталога, к примеру, где количество файлов превышает не одну сотню, наименования файлов принимают совершенно "изуверские" комбинации. Как еще, кроме как продираясь через полосы в QuarkXPress, можно разобраться в таком беспорядке - я затрудняюсь ответить.
Со стороны может показаться, что вся тема этого постинга - не более, чем придирка, и то, как сотрудник организует свое рабочее пространство - вопрос его индивидуальных предпочтений. Несомненно - такая точка зрения имеет полное право на существование, однако, встает вопрос: как быть, если сотрудник меняется и сколько времени займет поиск нужного файла, если через несколько месяцев, через год-два придется вернуться к проделанной работе и внести изменения? Или, как часто бывает, забрать часть фотографий из старого каталога и переместить их в новый?
Временные потери будут, несомненно, огромны. Поэтому я пришел к однозначному выводу: жестко выстраивать единую концепцию структурирования проекта всем, и каждому, кто работает в дизайн-студии.
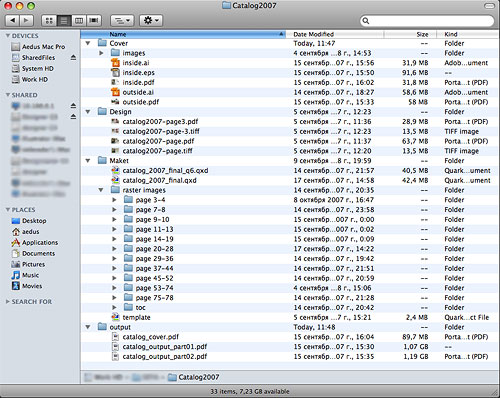
К примеру, так:

Если дать задание: "Возьми из каталога 2007-го года клиента *** фотографии со страниц 4, 10, 12 и перенеси в новый каталог, а в обложке надо поменять имиджевую фотографию", то при такой организации структуры проекта временные затраты сотрудника будут минимальны.
С веб-проектами проще. Я уже писал о программе SSEdit Maxi, которая используется для html-верстки в студии, и о ее одном из важных преимуществ - автоматической единой структуре файлов. Это делается незаместно, и в случае с веб-кодером, я избавлен от необходимости давать подробную вводную лекцию по структуре файлов.
Если говорить в общем, принципы хранения информации и организации проектов - это первый шаг, перед самым главным, который в моей студии еще придется решать: единый документооборот, colloboration и так далее.
Метки: верстка, дизайн-процесс, дизайнеры, работодательное, QuarkXPress





